This option includes various Sub-section which are mentioned in the articles given below.
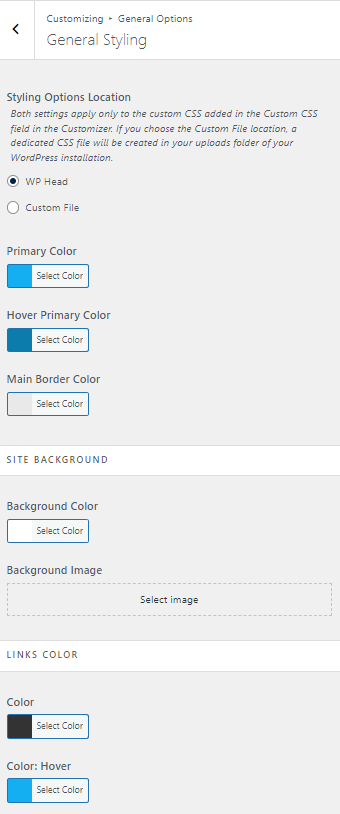
General Styling #
This Setting has various options which are described below:
- Styling Options Location: This option allows user to select locations for Styling, This option has two sub-options which are described below.
- WP Head: This option allows to style the WP Head.
- Custom Files: If you choose Custom File, a CSS file will be created in your uploads folder.
- Primary Color: This option allows the user to set the Primary Color.
- Hover Primary Color: This option allows the user to set the Primary Hovering Color.
- Main Border Color: This option allows the user to set the Main Border Color.
- Background Color: This option allows the user to set the BackgroundColor.
- Background Image: This option allows the user to set the Background Image.
- Link Color: This option has two categories that are mentioned below.
- Color: This option allows the user to set the Link Color.
- Hover Color: This option allows the user to set the Hovering Color for Links.

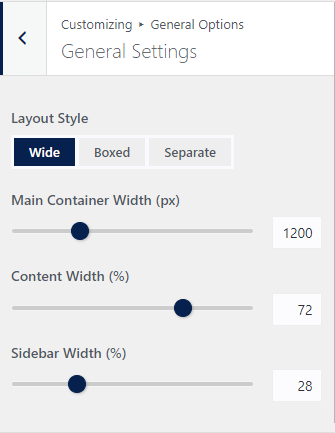
General Settings #
This option has various categories which are mentioned below.
- Layout Style: This option allows the user to choose between the 3 layouts mentioned below.
- WIDE: This option makes the wide layout.
- BOXED: This option makes the wide layout.
- SEPARATE: This option makes the wide layout.
- Outside Background: This option allows the user to add color for the Outside Background.
- Inner Background: This option allows the user to add color for the Inner Background.
- Content Padding: This option allows the user to add padding for content.
- Widgets Padding: This option allows the user to add padding for content.
- Main Container Width: This option allows the user to add width for the Main Container.
- Content Width: This option allows the user to add width for a Content.
- Sidebar Width: This option allows the user to add width for a Sidebar.
- Enable Schema Markup: This option enables Schema Markup.
- Pages:
- Pages Layout: This option allows users to choose the layout for the Pages.
- Content Padding: This option allows users to add the gapping for content.
- SEARCH RESULT PAGE
- Source: This option allows the user to choose a source.
- Search Posts Per Page: This option allows users to add the number of posts per page.
- CUSTOM SIDEBAR: This option allows users to enable/disable the custom sidebar.
- Mobile Sidebar Order: This option allows users to select the layout for Movile sidebar orders.
- Enable Opengraph: This option allows user to enable an open graph.
- Twitter Username: This option allows users to add Twitter usernames.
- Facebook Page URL: This option allows users to add Facebook URL.
- Facebook App ID: This option allows users to add Facebook App ID.



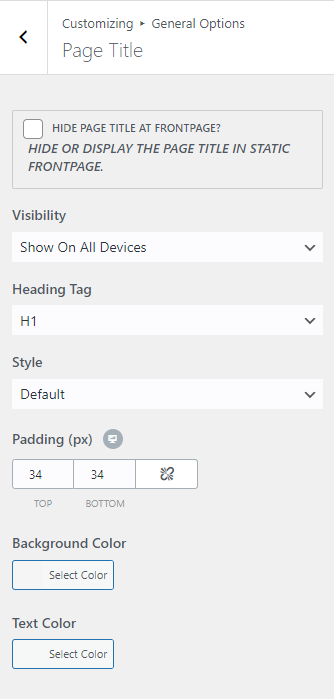
Page Title #
This option have various categories which are mentioned below.
- HIDE PAGE TITLE AT FRONTPAGE?: This option hides the page title on the front page.
- Visibility: This option allows the user to choose where the page title should be displayed.
- Heading Tag: This option allows the user to choose the Heading.
- Style: This option allows the user to style the content with the help of categories this option.
- Padding (px): This option allows the user to add padding for the top and bottom.
- Background Color: This option allows the user to select the color for the background.
- Text Color: This option allows the user to select the color for the text.
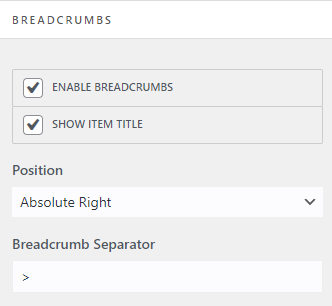
- BREADCRUMBS
- ENABLE BREADCRUMBS: This option allows the user to enable/disable the breadcrumbs.
- SHOW ITEM TITLE: This option allows the user to show/hide the item title.
- Position: This option allows the user to choose the position for Breadcrumb.
- Breadcrumb Separator: This option allows the user to add the Breadcrumb Separator.
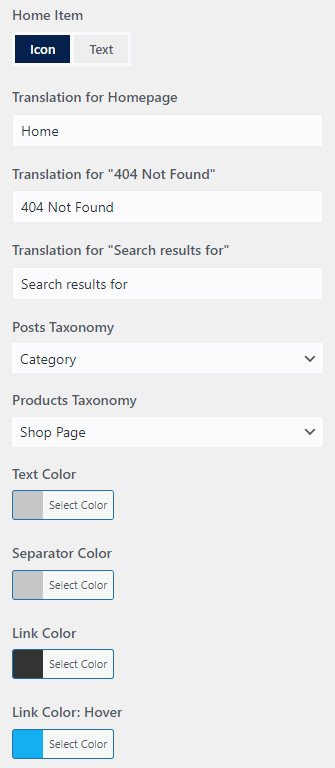
- Home Item: This option allows the user to choose between Icon and Text which will display Home as the user selects.
- Translation for Homepage: This option allows the user to add a Translation for Homepage.
- Translation for “404 Not Found”: This option allows the user to add a Translation for 404 Not Found.
- Translation for “Search results for”: This option allows the user to add a Translation for Search results.
- Posts Taxonomy: This option allows the user to choose the categories for Posts Taxonomy.
- Products Taxonomy: This option allows the user to choose the categories for Products Taxonomy.
- Text Color: This option allows the user to select a color for text.
- Separator Color: This option allows the user to select a color for the seperator.
- Link Color: This option allows the user to select a link color.
- Link Color Hover: This option allows the user to select a Hovering color Link.



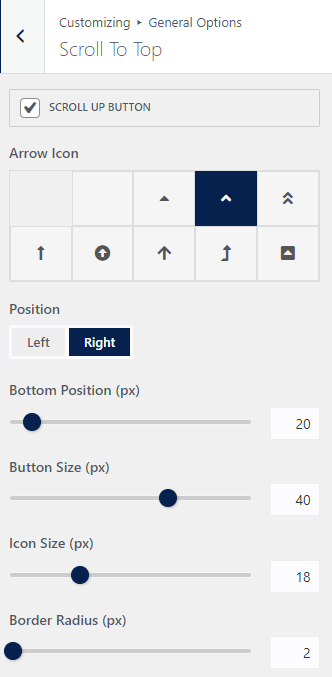
Scroll to Top #
This setting has various options which are mentioned below.
- Scroll up Button: This option allows the user to enable/disable the scroll up button.
- Arrow Icon: This option allows the user to select the icons for the Scroll to Top icon.
- Position: This option allows the user to choose the position for the Scroll to Top.
- Bottom Position: This option allows the user to choose the positioning of the Button.
- Button Size: This option allows the user to adjust the button size.
- Icon Size: This option allows the user to adjust the icon size.
- Border Radius: This option allows the user to increase/decrease the border-radius.
- Background Color: This option allows the user to select a color for the Background.
- Background Color Hover: This option allows the user to select a hover color for the Background.
- Color: This option allows the user to select a color for the icon.
- Color Hover: This option allows the user to select a hover color for the icon.


Pagination #
This setting has different options which are described in detail below.
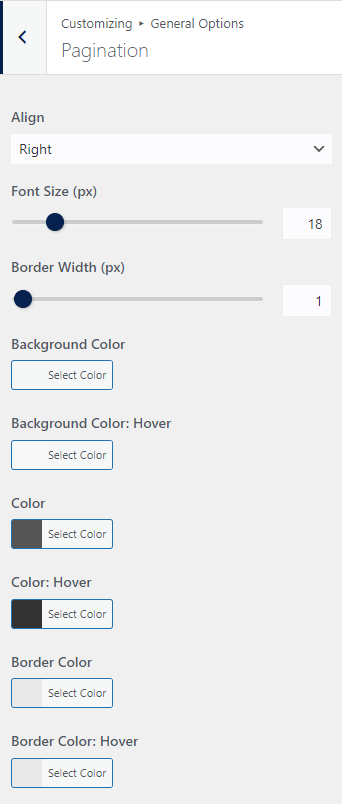
- Pagination
- Align: This option allows the user to choose the alignment for pagination.
- Font Size: This option allows the user to adjust the font size according to their preference.
- Border Width: This option allows the user to add width to a border.
- Background Color: This option allows the user to choose the color for the background.
- Background Color Hover: This option allows the user to the hover color for the background.
- Color: This option allows the user to choose the color Pagination.
- Color Hover: This option allows the user to choose the hover color Pagination.
- Border Color: This option allows the user to choose a border color for Pagination.
- Border Color Hover: This option allows the user to choose a border hover color for Pagination.

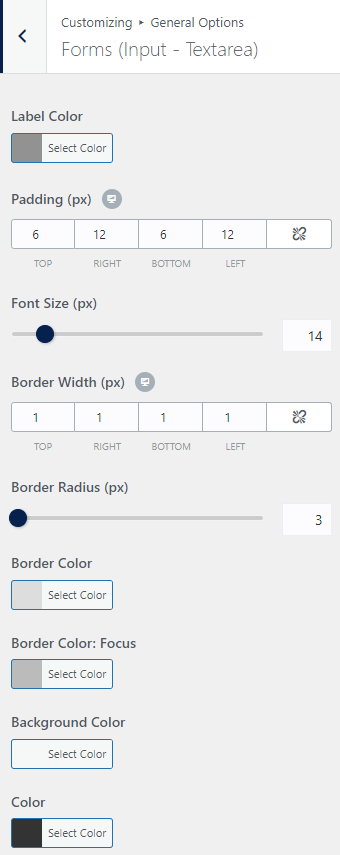
Forms (Input – Textarea) #
This setting have various section which are mentioned below.
- Label Color: This option allows the user to select a color for the label.
- Padding: This option allows the user to add padding for labels on top, right, bottom, and left.
- Font size: This option allows the user to adjust the font size in pixels.
- Border Width: This option allows the user to add a border width on top, right, bottom, and left.
- Border Radius: This option allows the user to add a radius to the border.
- Border Color: This option allows the user to select a color for the border.
- Border Color Focus: This option allows the user to select a Focus color for the border.
- Background Color: This option allows the user to select a color for the background.
- Color: This option allows the user to select a color for the texts.

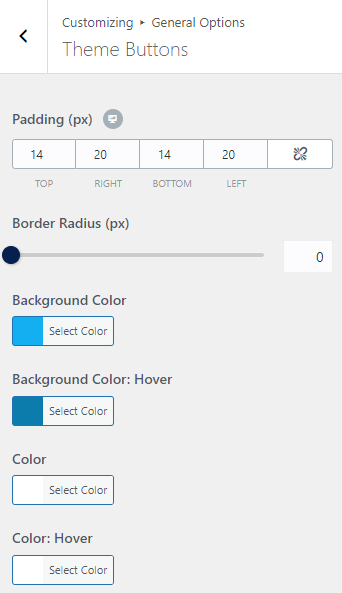
Theme Buttons #
This setting have various section which are mentioned below.
- Padding: This option allows the user to add padding for button on top, right, bottom, and left.
- Border Radius: This option allows the user to add a radius to the border.
- Background Color: This option allows the user to select a color for the background.
- Background Color Hover: This option allows the user to select a Hover color for the background.
- Color: This option allows the user to select a color for the texts.
- Color Hover: This option allows the user to select a Hover color for the texts.

404 Error Page #
This Setting has various options which are described below:
- Blank Page: If this option is enabled it removes all the elements and has full control of the 404 error page.
- Layout: This option allows the user to choose the layout for the 404 pages.
- Select Template: This option allows the user to choose a template to replace the 404 pages.

Theme Icons #
This Setting has various options which are described below:
- Select Icons: This option allows the user to select the icon.
- Blog Entries Icons Color: This option allows the user to select a color for the Blog page Icons.
- Single Post Icons Color: This option allows the user to select a color for the Single Post Icons.