Setting up the Notice Bar plugin is quite an easy process…
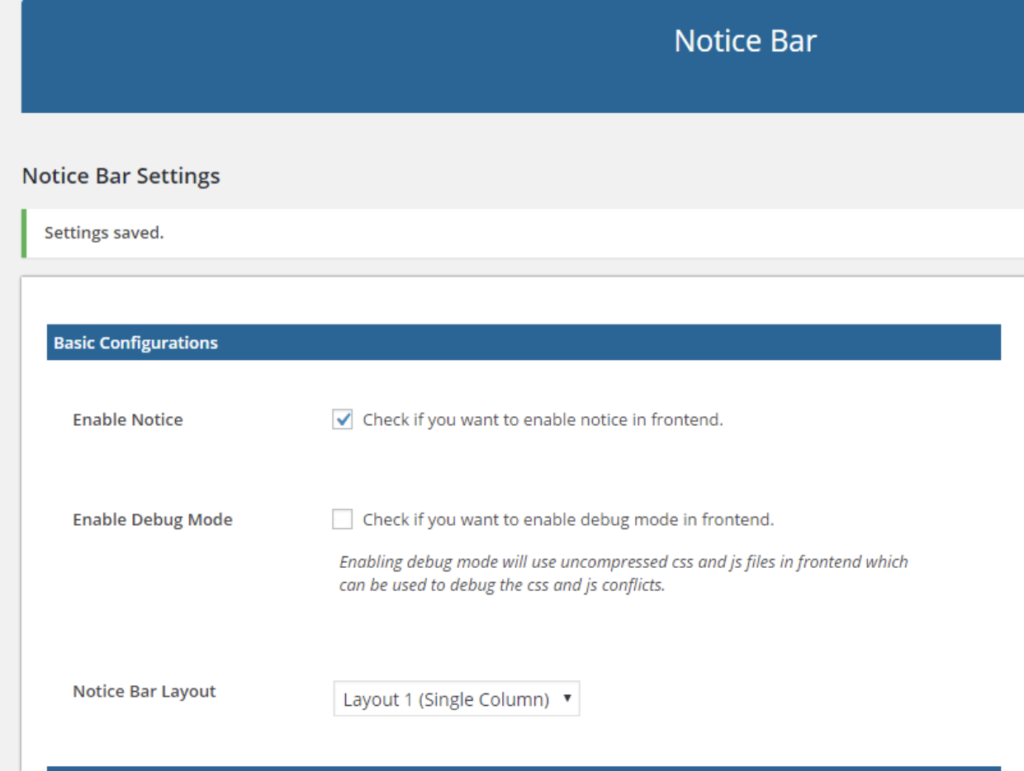
Notice Bar Settings #
Enable Notice: Activate to display notices on the front end.
Enable Debug Mode: Use uncompressed CSS and JS files for debugging conflicts.
Notice Bar Layout: Clean, simple design for essential information.

Notice Configurations #
- Notice Type:
Choose the style of your notice:
- Plain Text
- Slider
- News Ticker
- Social Icons
- Social Icons Label:
- Display a label before social icons.
- Social Icons:
Configure your social icons:
- Enable and provide URLs for each social platform.
Example:
Enable [✓] URL [Wptravel.com]
Enable [✓] URL [twitter.com]
Enable [✓] URL [google.com]
Enable [✓] URL [wordpress.com]
Enable [✓] URL [wensolutions.com

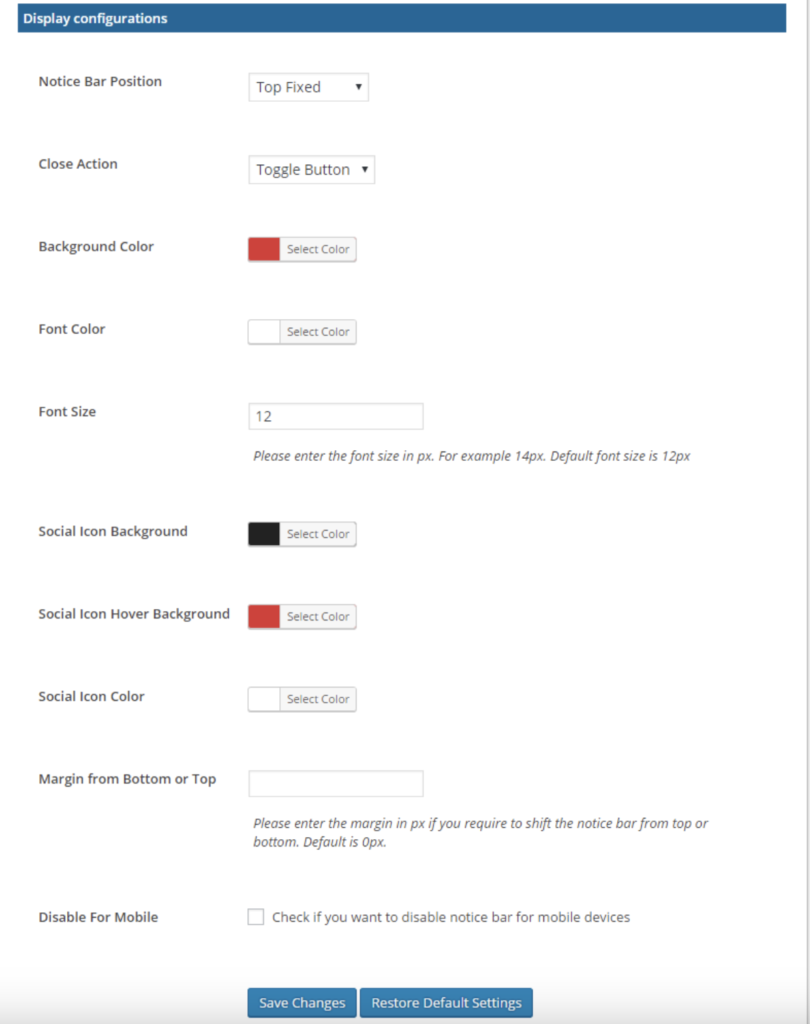
Display Configurations #
- Notice Bar Position:
Choose where the Notice Bar will appear on your website:
- [Dropdown Menu: Top, Bottom]
- Close Action:
Define user interaction when closing the Notice Bar:
- Pick a background color for your Notice Bar:
Select the perfect color from [Color Picker]
- Font Color:
Set the font color for your Notice Bar text [Color Picker]
- Font Size:
Customize your font size for your Notice Bar:
- Social Icon Styling:
Customize the appearance of social icons:
- Background Color:
[Color Picker]
- Social Icon Hover Background Color:
[Color Picker]
- Margin from Bottom or Top:
Control the margin between your notices and the top or bottom of the page.
- Choose whether to disable the Notice Bar for mobile devices:
[Checkbox: Disable Notice Bar for Mobile Devices]
- Top Fixed:
Enable to keep the Notice Bar fixed at the top of the page: