The options available in the customizer settings are explained in the given articles below.
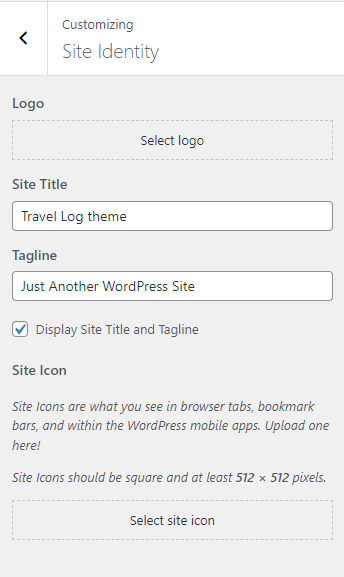
How to manage Site Title, Logo, Tagline and Site Icon? #
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress version greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e: Description) of the site.Just below the site title.
- Display Site Title and Tagline: By default, if you choose the uploaded logo it will be displayed along with the site title and tagline. If you want to hide the site title and tagline then uncheck this option.
- Site Icon: The Site Icon is used as a browser and app icon for your site. Icon must be square, and at least 512px wide and tall.

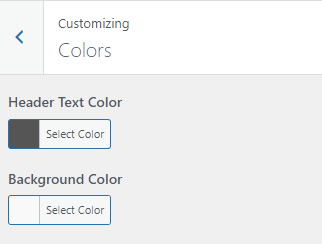
How to manage Colors? #
1. From the Customize section, go to Colors Options.
2. From Colors Options, you will be able to find two color options.
- Header Text Color: This option allows you to change the header text color.
- Background Color: This option allows you to change the background color.

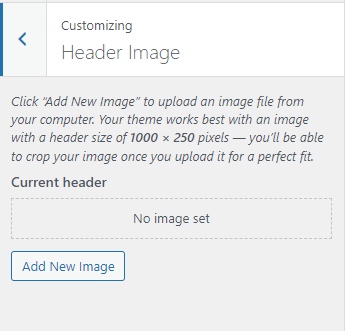
How to manage Header Images? #
1. From the Customize section, go to Header Image Option.
2. From the Header Image Option, you will see the Current Header section where you can add an image.
- Header Image: Select the image for the Header available on the media library or upload it from the other location.
If the preview is fine, click on Save and Publish to apply the recently selected/uploaded image as a Header Image. - Hide Image: This option allows you to hide the header image.
- Add Image: This option allows you to add the header image.
- Click the “Save & Publish” button to save changes.

How to manage Background Images? #
1. From Customize section, go to Background.
2. In Background Options you will see below options after you choose an image:
- Background Image: Select the image for Background available on the media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply the recently selected/uploaded image as Background Image. - Image Position: You can adjust the image position according to the arrow.
- Image Size: You will be able to choose various options from the dropdown. (Fit to screen, original, Fill Screen) you can choose any as your requirement.
- Repeat Background Image: You can check this to repeat the background image.
- Scroll with Page: You can check this option to scroll the image with the page.

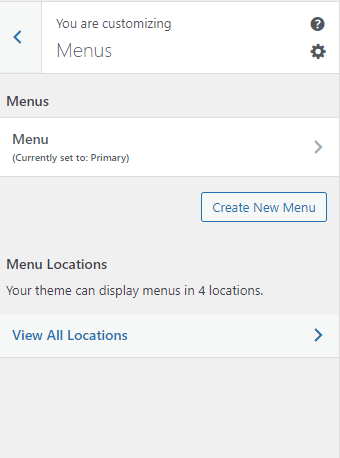
How to create a Menu? #
1. From the Customize section, go to Menus.
2. From Menus, click the “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirements.
4. Select Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

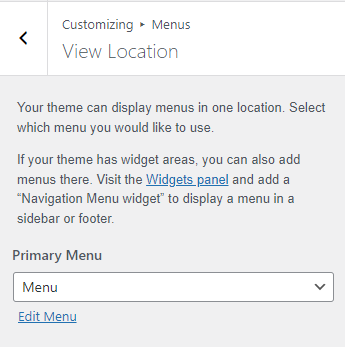
How to change Menu Locations? #
1. From the Customize section, go to Menus, and inside it, you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. A primary menu appears as the main menu in the header section.
3. If the preview looks fine, save the changes by clicking on the Save and Publish button.

How to add a Widget? #
1. From the Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widgets where you will be able to Add a Widget or Remove widgets by going to a particular widget section.
3. And the added widget will be displayed in a particular section that you have added.

Available Widgets

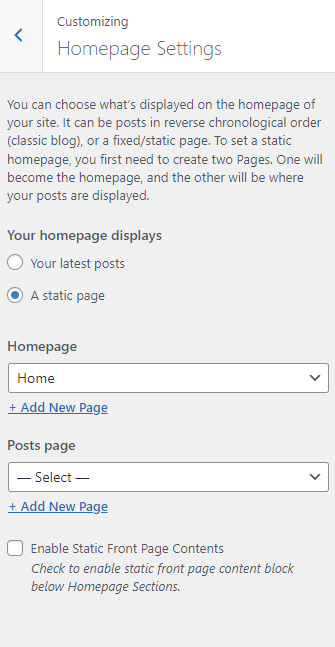
How to manage Homepage Settings? #
1. From Customize section, go to Homepage Settings and inside it you will see two option.
2. Here you can:
- Your latest posts: When you choose this option, the latest posts you have created will display on the homepage.
- A static page: You will be able to set a page as FrontPage and you will find the Post Page option as well.
- Homepage: You can set any page as a Homepage.
- Posts Page: You can set any page as a Blog.
- Enable content: This option helps to enable/disable the option to show the content of the front page at the end of the page.