The options available in the customizer settings are explained in the given articles below.
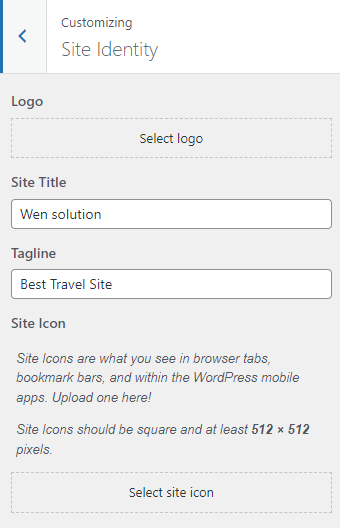
How to manage Site Title, Logo, Tagline and Site Icon? #
1. From Customize section, go to Site Identity.
2. From Site Identity, you will be able to add various options related to site identity like:
- Logo ( Only available in WordPress versions greater than or equal to 4.5 ): It changes the main logo of the site.
- Site Title: It changes the main site title of the site.
- Tagline: It changes the tagline (i.e: Description) of the site.Just below the site title.
- Site Icon: The Site Icon is used as a browser and app icon for your site. The icon must be square, and at least 512px wide and tall.

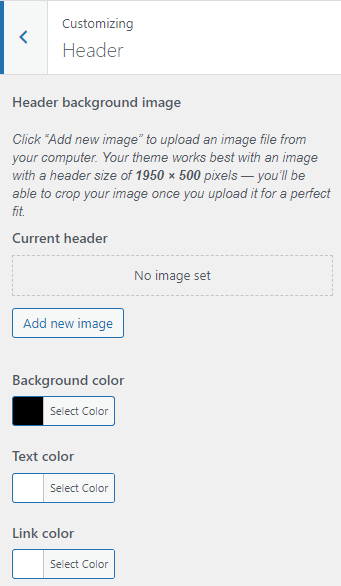
How to manage Header? #
1. From the Customize section, go to Header..
2. From Header Options, you will see the Current Header & Colors Options sections.
- Current header: Upload your desired header image.
If the preview is fine, click on Save and Publish to apply the recently uploaded Header image. - Background Color: This option allows to change the background color of the site.
- Text Color: This option allows to change the text color.
- Link Color: This option allows to change link color.

How to manage Background Image? #
1. From Customize section, go to Background.
2. In Background Options you will see below options after you choose an image:
- Background Image: Select the image for Background available on the media library or upload from the other location.
If the preview is fine, click on Save and Publish to apply the recently selected/uploaded image as Background Image. - Image Position: You can adjust the image position according to the arrow.
- Image Size: You will be able to choose various options from the dropdown. (Fit to screen, original, Fill Screen) you can choose any as your requirement.
- Repeat Background Image: You can check this to repeat the background image.
- Scroll with Page: You can check this option to scroll the image with the page.
- Background Color: This option allows you to choose the color for the background.

How to manage Menus? #
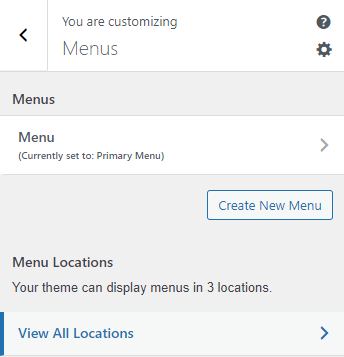
1. From the Customize section, go to Menus.
2. From Menus, click the “Add a Menu” button and you will be able to create a menu.
3. Now, click Add Items and you will be able to Add or Remove Menu Items according to your requirement.
4. Select Menu locations.
5. If the preview looks fine, save the changes by clicking on Save and publish button.

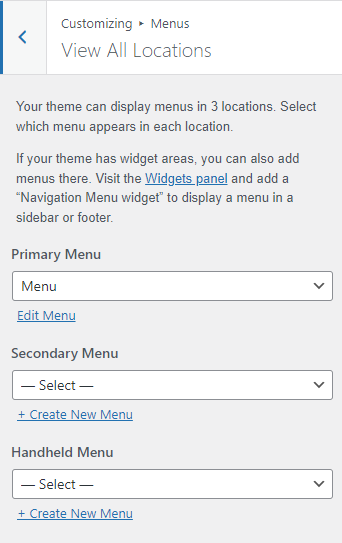
How to change Menu Locations?
1. From Customize section, go to Menus and inside it you will find Menu Locations.
2. Here you can:
- Select the menu for Primary Menu. A primary menu appears as the main menu in the header section.
- Select the menu for Secondary Menu.
- Select the menu for Handheld Menu.
3. If the preview looks fine, save the changes by clicking on Save and publish button.

How to manage the Footer? #
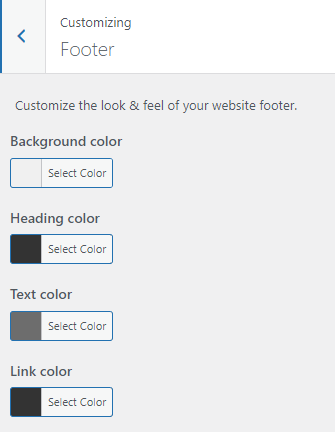
1. From Customize section, go to Footer.
2. In Footer Option you will see:
- Background Color: This option allows to change the background color of the footer.
- Heading Color: This option allows to change the footer heading color.
- Text Color: This option allows to change the footer text color.
- Link Color: This option allows to change footer link color.

How to manage the Typography? #
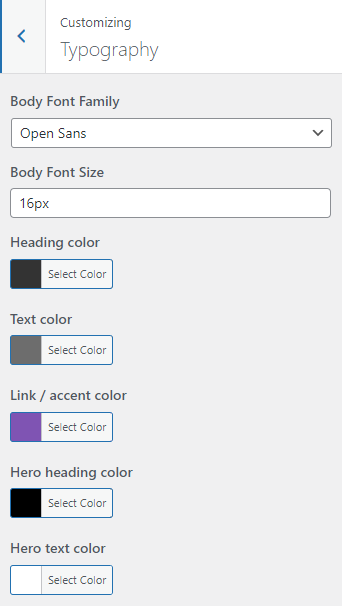
1. From Customize section, go to Typography.
2. In the Typography Option you will see:
- Heading Color: This option allows to change the header typography color.
- Text Color: This option allows to change the typography text color.
- Link/Ascent Color: This option allows to change the typography link color.
- Hero Heading Color: This option allows to change the typography hero heading color.
- Hero Text Color: This option allows to change the typography hero text color.

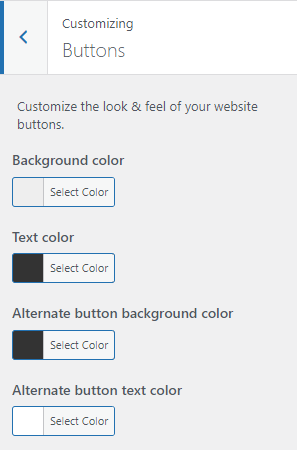
How to manage Buttons? #
1. From Customize section, go to Buttons.
2. In Buttons Option you will see:
- Background Color: This option allows to change the button background color.
- Text Color: This option allows to change the button text color.
- Alternate Button Background Color: This option allows to change the button background color (alternate).
- Alternate Button Text Color: This option allows to change the button text color(alternate).

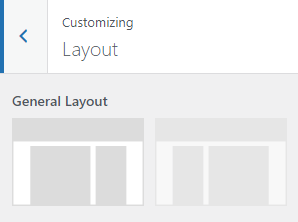
How to manage layouts? #
1. From Customize section, go to Layouts.
2. In Layouts Option you will see options as shown in the screenshot:

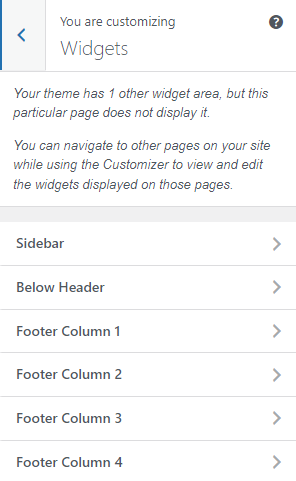
How to add Widgets? #
1. From the Customize section, go to Widgets.
2. From Widgets, you will see different sections to add widget where you will be able to Add a Widget or Remove widgets by going to a particular widget section.
3. And the added widget will be displayed in a particular section that you have added.

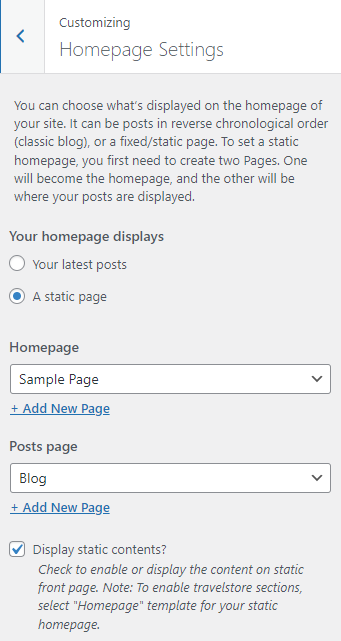
How to change Homepage Settings? #
1. From Customize section, go to Homepage Settings and inside it you will see two option.
2. Here you can:
- Your latest posts: When you choose this option, the latest posts you have created will display on the homepage
- A static page: You will be able to set a page as FrontPage and you will find the Post Page option as well.
- Homepage: You can set any page as a Homepage.
- Posts Page: You can set any page as a Blog.
- Display Static contents?: This option helps to enable/disable the option to show the content of the front page at the end of the page.