General Settings:
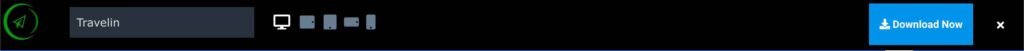
- Logo: Upload your custom logo to personalize the Demo Bar.
- Background Color: Choose a background color that matches your website’s styles.
- Show Responsive: Enable to display responsive options, allowing users to preview your site on different devices.
- Show Purchase: Activate to include a ‘purchase’ button for users to access download links.
- Show Close: Use the ‘Show Close’ feature to control the visibility of the Demo Bar on your site.
- Page Settings: Specify the page where the Demo Bar will be displayed.
- Save Changes: Click on “Save Changes” to apply and activate the Demo Bar with your customized settings.

Add New Site:
Add Title: Provide a title for the new site you’re adding to the Demo Bar.
Site Info:
Site URL: Enter the URL where the Demo Bar will be displayed for this site.
Download Label and URL: Customize the label and URL for download links.
Purchase Label and URL: Customize the label and URL for purchase links.
Publish:
Click on “Publish” to save and make the new site configuration active on the Demo Bar.
Screen Options:Use “Screen Options” to customize the display options on this page.

Logo: The site logo provides a personalized touch to the Demo Bar.
Drop-down Button: A convenient drop-down menu offering multiple options.
Viewing Angle Options:
Mobile Icon: Tap to view content as it would appear on a mobile device.
Tablet Icon: Explore the content with a tablet-sized viewing angle.
Laptop Icon: Switch to a laptop perspective for a broader display.
Desktop Icon: View content as it would appear on a desktop screen.
Download Button: Easily download content with a dedicated download button.