What is Demo Bar Plugin?

Demo Bar is the Ultimate tool for presenting themes, plugins, websites, and product features
Are you ready to showcase your WordPress themes and plugins like never before? Look no further than the Demo Bar Plugin by [WEN Solutions] – the ultimate tool to effortlessly display your website demos and product features for free.
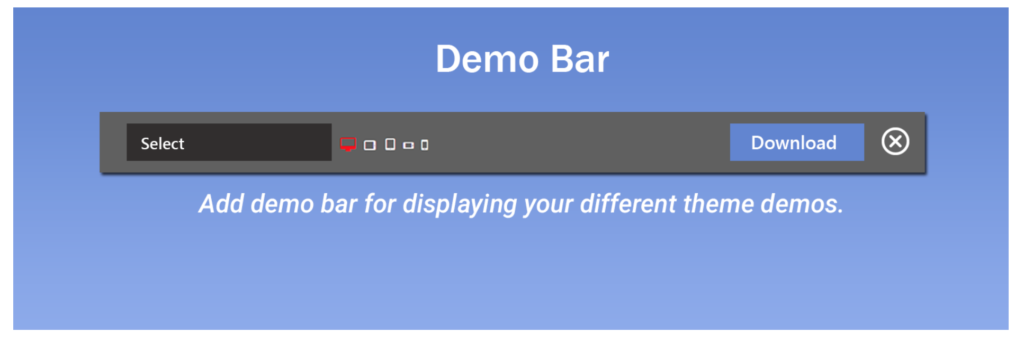
With Demo Bar, you can customize every aspect of responsiveness with formatting and styles. Seamlessly integrate the plugin with your website to display and present WordPress themes, plugins, or any web content in an elegant demo bar at the top of your site.
View Sample of Demo Bar here.
Core Features of Demo Bar Plugin
Background Color: You can play around with many different color schemes for customizing your demo bar background with personalized features.
Personalized Logo:You can effortlessly add your own customized logo to be shown in demo bar which consecutively helps in your brand impressions.
Show Responsive: You can show options by checking this checkbox to show/hide responsive options. By this option, you will be able to switch to different device sizes like smartphone,tablet,laptop etc.
Show Purchase:You can show ‘download’ button by this option. This will show download button which when clicked redirects user to the ‘download url’ that is managed while adding sites via Add site section.
Show Close: This button allows the option to Show/Hide the demobar in the demo site. The demo site will be added via ‘Add Site’ option.
Demo Page:This is the page where the demobar will appear. The site that is added will be shown in this page where you will be able to use the above mentioned features.
Add Site: This option precisely allows you to add the site link where the demo bar will appear.You can site by your choices.
Site URL:This option allows you to add the site url where your demo bar will appear.
Download URL: This option allows you to add link to any of your product or site.
How to install a Demo Bar?
(A.)Using The WordPress Dashboard
1. Navigate to the ‘Add New’ in the plugins dashboard
2. Search for `demo-bar`
3. Click `Install Now`
4. Activate the plugin on the Plugin dashboard
(B). Uploading in WordPress Dashboard
1. Navigate to the ‘Add New’ in the plugins dashboard
2. Navigate to the ‘Upload’ area
3. Select `demo-bar.zip` from your computer
4. Click ‘Install Now’
5. Activate the plugin in the Plugin dashboard
(C). Using FTP
1. Download `demo-bar.zip`
2. Extract the `demo-bar` directory to your computer
3. Upload the `demo-bar` directory to the `/wp-content/plugins/` directory
4. Activate the plugin in the Plugin dashboard
Frequently Asked Questions about Demo Bar
1.Can i use Demo Bar in my websites for free?
Yes sir/mam, you an use Demo Bar absolutely for free in your choice websites.
2. Can i customize the demo bar with personalized color styles?
Yes sir/mam, Demo Bar provides you a seamless experience for customization of demo bar with personalized color styles of your choice to make it beautifully appealing.
3. Which sorts of websites are suitable to use Demo Bar?
Demo Bar allows you to integrate with any sorts of website you want to execute with like showcasing for themes demo, plugins demo,website demo, product features demo and so on.
4.How many responsive devices can be showcase by Demo Bar?
Demo Bar provides you more than 4+ responsive devices options to showcase in your website. Like Desktop, Laptop, Smartphones,Tablets devices etc.
5. Can i add the logo of my choice in the websites with Demo Bar?
Yes sir/mam , You can easily add any customized logo you want in yours choice websites with the help of Demo Bar.



