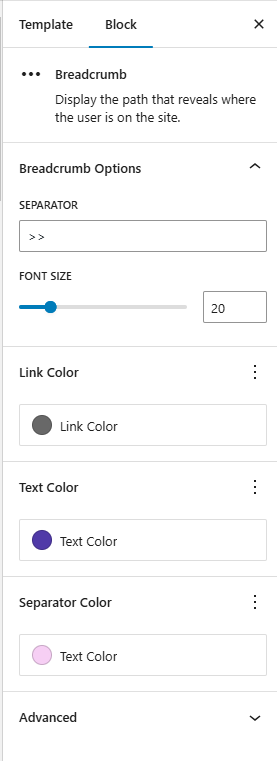
The Breadcrumb Block is a navigational aid that displays a breadcrumb trail, showing users their current location within the site’s hierarchy. This feature helps improve user experience by making it easier to navigate between pages and understand the site’s structure.

>, /, |, or custom icons.




